What is a HubSpot template?
HubSpot template serve as the foundation for the content that you create. Templates are built by arranging a variety of content modules in a drag and drop interface.
The layout editor helps you convert an idea, sketch, or prototype into a responsive template for creating content.

Create a new template
- In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools.
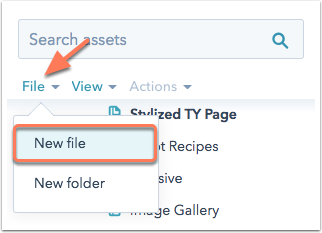
- Click File > New file at the top of the finder to create a new template.

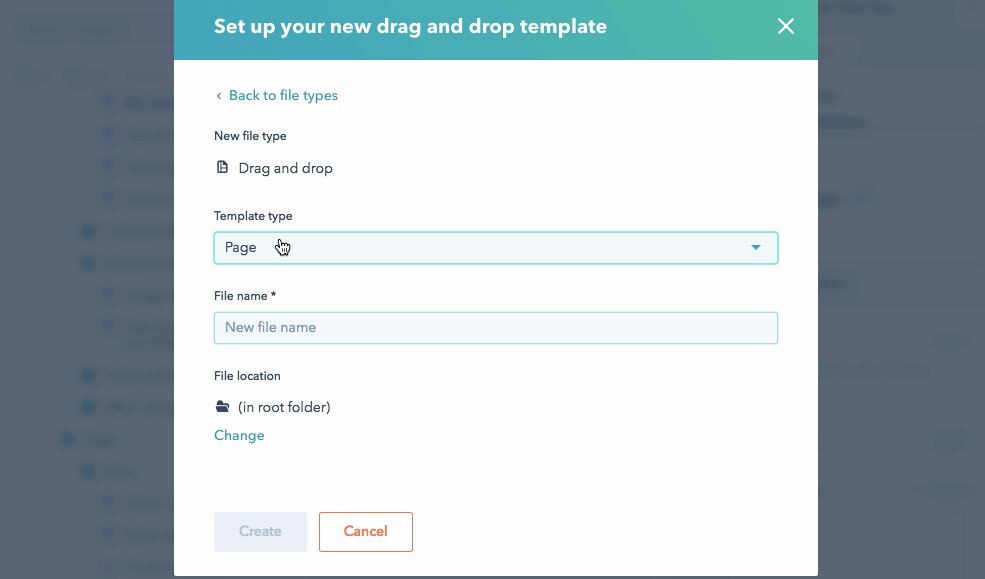
- In the dialog box, select Drag and drop.
-
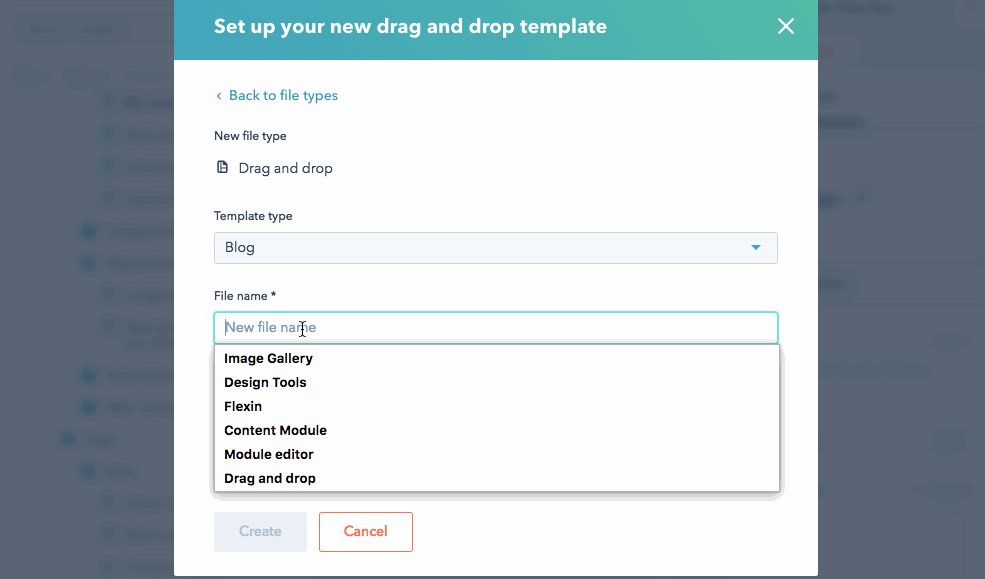
Use the dropdown menu to select the template type. While most default modules are available for any template, some module are limited to certain template types. You can select the following template types:
- Blog: structured templates that act as the foundation for both your individual blog post and blog listing pages.
- Email: structured templates that act as the foundation for your email.
- Page: structured templates that act as the foundation for your website and landing pages
- System: structured templates for error, password prompt, and email subscription pages.
- Next, give your template a file name. When you're done, click Create.

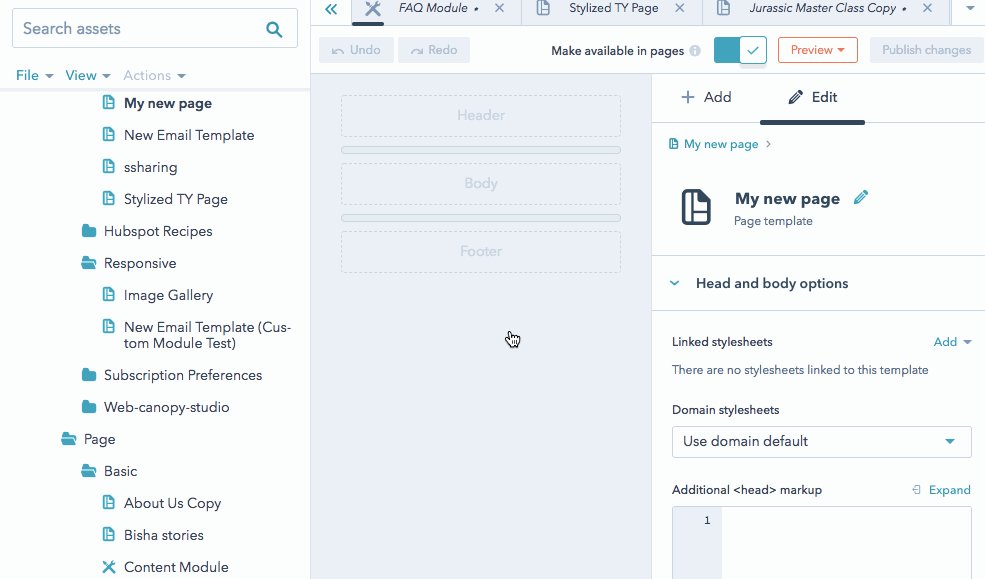
Structure and customize your template
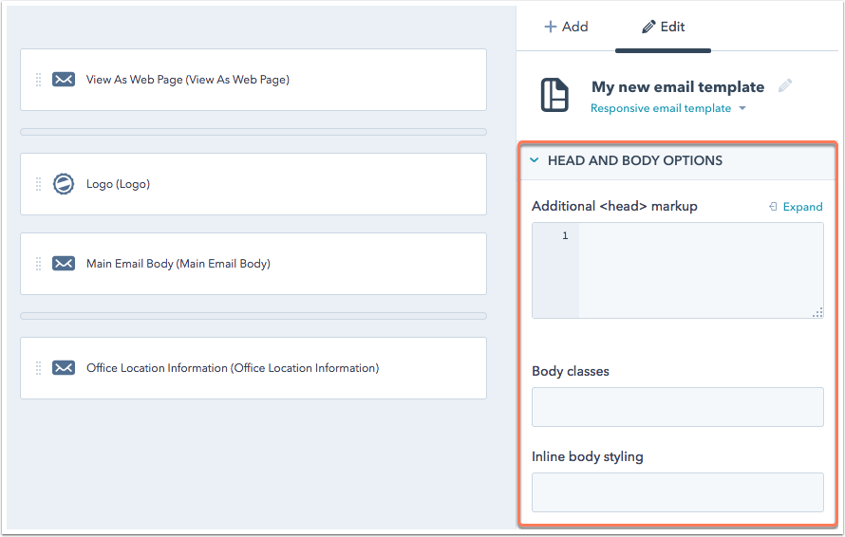
You can add more modules to your template using the inspector on the right-hand side. Click + Add in the inspector to search for modules to add to your drag and drop template layout. Learn more about editing your template's structure.
To customize the styling of your template, you can use the options in the inspector. If no specific modules are selected, you can add styling to the head of the template itself in the inspector. Click a module or group to access styling options specific to that component. Learn more about using the inspector to style your template.
Please note: it's not possible to attach CSS or Javascript files to an email template, but you can add custom HTML markup, body classes, and inline styling to the template.

Preview and publish your template
-
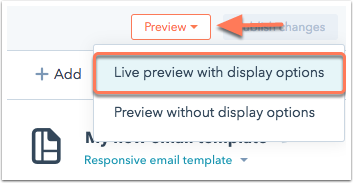
In the upper right, click Preview to see a preview of your template on a web browser . If you select Live preview with display options, you can view your preview as it appears on other devices.

-
Once you've finalized your template, click Publish changes in the upper right.

Once your new template is published, you can select it for new pages or emails. You can also select this template for your blog in your blog settings.